APIs e integrações
Novo recurso da API Emissões: Links de Pagamento

A Efí lançou mais uma ferramenta para facilitar a utilização da API Emissões: a possibilidade de criar um link de pagamento.
Até então, o integrador precisava implementar sua própria tela de pagamento e consumir os endpoints de criação de cobrança e definir a forma de pagamento, o que chamamos de “Checkout Transparente”. Ou seja, o pagador não sai do sistema do integrador para efetuar o pagamento da cobrança e toda a comunicação com a Efí é realizada de forma transparente.
Atendendo a pedidos de alguns integradores, criamos a possibilidade de gerar um link para a tela de pagamento da Efí. Para quem precisa de uma ferramenta de integração mais prática, este endpoint possibilita que o integrador defina as formas de pagamento que deseja permitir (boleto ou cartão) e gere um link para a tela de pagamento da Efí. Desta forma, ele redireciona o pagador para o link gerado e não precisa se preocupar com a implementação de uma tela própria.
Sabemos que o pagador precisa se sentir seguro ao efetuar uma compra e, por este motivo, nossa tela de pagamento permite configurações específicas para que seu cliente se sinta confortável em efetuar uma compra mesmo tendo sido redirecionado para um domínio diferente do que estava.
Neste artigo, vamos mostrar como utilizar esse novo endpoint e como personalizar sua tela de pagamento no sistema Efí. Os exemplos da integração podem ser testados no Playground da API.
Criando um link de pagamento
Para criar um link de pagamento, primeiro é necessário criar uma cobrança na API Emissões, consumindo o endpoint POST /charge. Este endpoint retorna, dentre outras informações, um identificador para a cobrança. O status inicial de uma cobrança é “new”.
Entrada:
{
"items": [
{
"name": "Produto exemplo",
"value": 1000,
"amount": 1
}
]
}
Saída:
{
"code":200,
"data":{
"charge_id":121062,
"status":"new",
"total":1000,
"custom_id":null,
"created_at":"2016-10-31 10:43:57"
}
}
Conhecendo o identificador da cobrança, basta consumir o endpoint POST /charge/:id/link para gerar um link de pagamento.
Atributos:
billet_discount: Define um desconto, em centavos, caso o pagador escolha boleto bancário como forma de pagamento (Informar valor Inteiro).
card_discount: Define um desconto, em centavos, caso o pagador escolha cartão de crédito como forma de pagamento (Informar valor Inteiro).
message: Define uma mensagem para o pagador. A mensagem aparece na tela de pagamento, nos e-mails relacionados à cobrança e no boleto, caso esta seja a forma de pagamento escolhida (Máximo de 80 caracteres).
expire_at: Define a data de vencimento da tela de pagamento e do próprio boleto, caso esta seja a forma de pagamento escolhida.
request_delivery_address: Define se a tela de pagamento deve solicitar que o pagador informe um endereço de entrega (true ou false).
payment_method: Define as formas de pagamento que devem ficar disponíveis na tela (banking_billet, credit_card ou all).
Entrada:
{
"message":"Por favor, não atrase o pagamento. :)",
"expire_at":"2016-12-20",
"request_delivery_address":false,
"payment_method":"all"
}
Saída:
{
"code":200,
"data":{
"charge_id":121062,
"status":"link",
"total":1000,
"custom_id":null,
"payment_url":"https://pagamento.gerencianet.com.br/:identificador",
"payment_method":"all",
"created_at":" 2016-10-31 10:47:20"
}
}
Ao consumir este endpoint, a cobrança ganha o status ‘link’. Desta forma, o integrador consegue distinguir cobranças comuns que ainda não tiveram forma de pagamento definida (status ‘new’) de cobranças que foram associadas a um link de pagamento (status ‘link’).
O integrador só precisa redirecionar o pagador para o link retornado na tag `payment_url`e todo o resto será realizado na tela de pagamento da Efí.
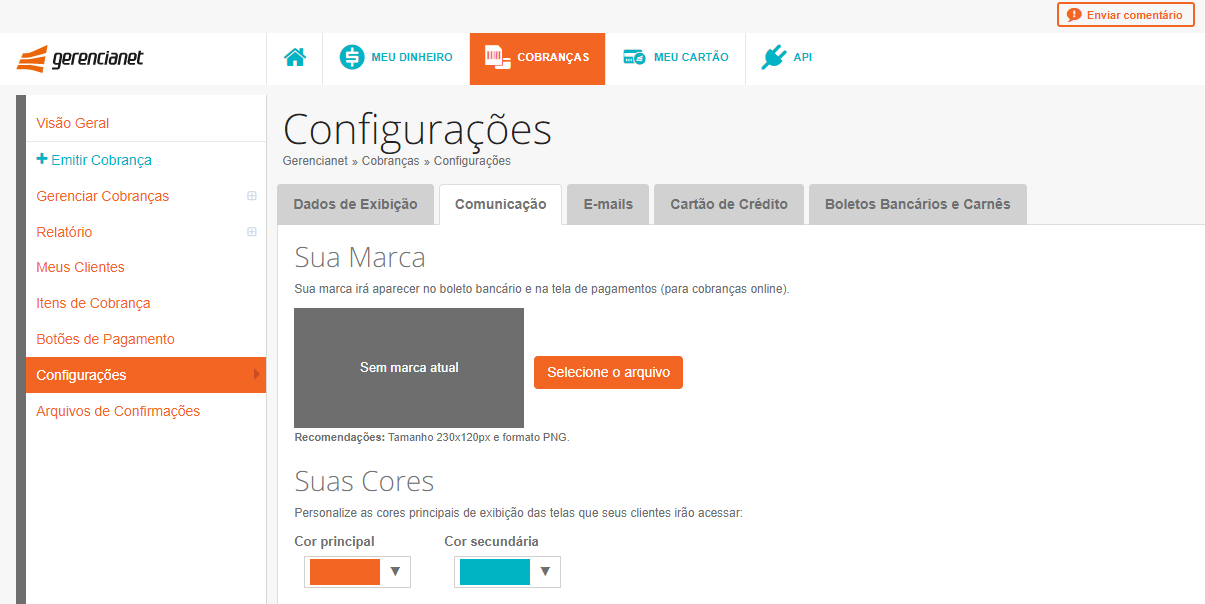
Personalizando sua tela de pagamento
É possível definir uma cor e um logo para sua tela. Para isso, acesse o menu Cobranças >> Configurações >> Comunicação.
Mesmo que prefira utilizar sua própria tela, as informações definidas aqui serão utilizadas também nos e-mails disparados pela API. Então recomendamos que faça a personalização de qualquer forma.

Dúvidas? Sugestões?
Nossa equipe ficará feliz em saber o que você achou deste novo recurso e como podemos melhorar. Para sugestões ou dúvidas, crie um ticket de atendimento ou nos envie um e-mail pelo endereço [email protected].
Acompanhe-nos e mantenha-se atualizado! Siga no Facebook, Twitter, Instagram e Linkendin!
Escrito por
Cecília DevezaCecília Deveza é graduada em Ciência da Computação pela Universidade Federal de Ouro Preto (UFOP). Trabalha na Gerencianet desde 2009, onde já contribuiu no Suporte Técnico e atuou como desenvolvedora nos projetos de E-commerce, Sistema Gerencianet e Intranet da empresa. Atualmente, coordena a equipe de desenvolvimento responsável pela API e pelo Sistema Gerencianet.
Ver mais postagens deste autorCompartilhe nas redes:


![5 funcionalidades essenciais em APIs Financeiras para grandes negócios [checklist técnico]](https://sejaefi.com.br/portal/wp-content/uploads/2025/05/funcionalidades-apis-financeiras.png)


