Gestão e Marketing
Performance de Site: como turbinar a velocidade de carregamento de suas imagens

A performance de site e a velocidade de carregamento das páginas são essenciais para oferecer uma boa experiência aos visitantes, bem como para obter um bom posicionamento nos buscadores, como o Google.
É difícil alguém que, ainda hoje, espere ou não se incomode com uma página que demore para carregar. Se você criar um site e perceber que ele está com o carregamento lento, é muito provável que você perca clientes em potencial.
Sites mais rápidos têm:
- Visitantes mais felizes, uma vez que o tempo de carregamento lento frustra os usuários;
- Melhores classificações nos mecanismos de pesquisa, já que a velocidade do site é um fator de classificação;
- Taxas de conversão mais altas, que significa um maior faturamento.
Por isso, para reter os visitantes em seu site e obter melhores desempenhos com SEO, comece avaliando a velocidade de carregamento e a performance de site. A seguir, listamos três dicas para que você possa otimizar a sua página. Confira!
Antes de começar, obtenha uma referência para comparar
Não se preocupe! Vamos te mostrar como acelerar o seu site e otimizar o carregamento das imagens. Mas, antes, queremos provar a você que esse processo de otimização realmente funciona.
Antes de começarmos, descubra quanto tempo seu site leva para carregar atualmente. Isso irá te ajudar a ter uma base de comparação. Afinal, só podemos controlar o que conseguimos medir, concorda?
Para realizar esse teste, indicamos a ferramenta GTMetrix e/ou Pingdom. Aqui, vamos abordar como usar a GTmetrix, explicando, rapidamente, como ela funciona.
GTmetrix
Visite o site da GTmetrix, e, inicialmente, crie uma conta grátis como usuário registrado. Após criar a sua conta, você poderá acessar a página principal e começar a analisar o site da sua empresa imediatamente. Uma conta registrada ou paga oferece mais opções, como poder escolher locais de teste e automatizá-los, além de outros recursos.
Você também poderá simular a latência da conexão à internet de várias partes do mundo, uma vez que os usuários registrados podem analisar suas páginas usando um dos 32 servidores de teste do GTMetrix.
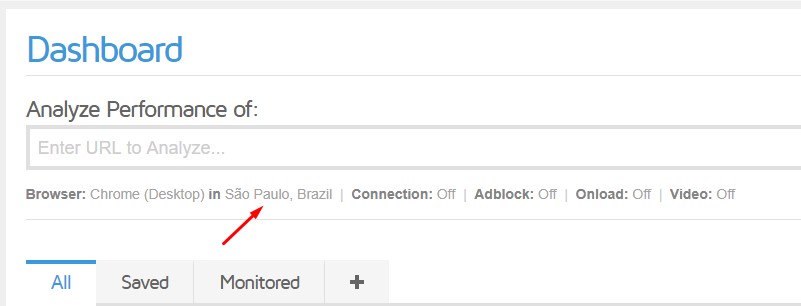
Caso você esteja no Brasil, basta selecionar “São Paulo, Brazil”:

Dashboard do GTmetrix
A visão geral dos resultados mostra o navegador e o local usado para testes, pontuações PageSpeed e YSlow, tempo de carregamento da página, número de solicitações e tamanho total da página.
Eles são ótimos para analisar tendências, mas se você realmente quer saber o motivo do site estar lento e/ou o que pode ser feito para melhorá-lo, será necessário ir mais a fundo.
PAGESPEED AND YSLOW
O PageSpeed e o YSlow oferecem duas metodologias ligeiramente diferentes para avaliar como a estrutura e a mecânica de um site afetam sua velocidade.
Os resultados contêm suas próprias recomendações para tornar as coisas mais rápidas – como armazenar em cache, adicionar cabeçalhos expirados, reduzir ativos, ativar a compactação gzip e similares.
Um ponto importante a ser observado: não persiga métricas de vaidade. Isso pode ser enganoso e não leva, necessariamente, em conta tudo o que é importante, como o tamanho geral em megabytes da página – que geralmente é influenciado por imagens mal otimizadas.
Em vez disso, enfatize a velocidade de carregamento real da página fornecida em segundos, com o objetivo de economizar segundos.
WATERFALL (Cascata)
A Waterfall é uma das ferramentas mais úteis para identificar gargalos na velocidade do seu site.
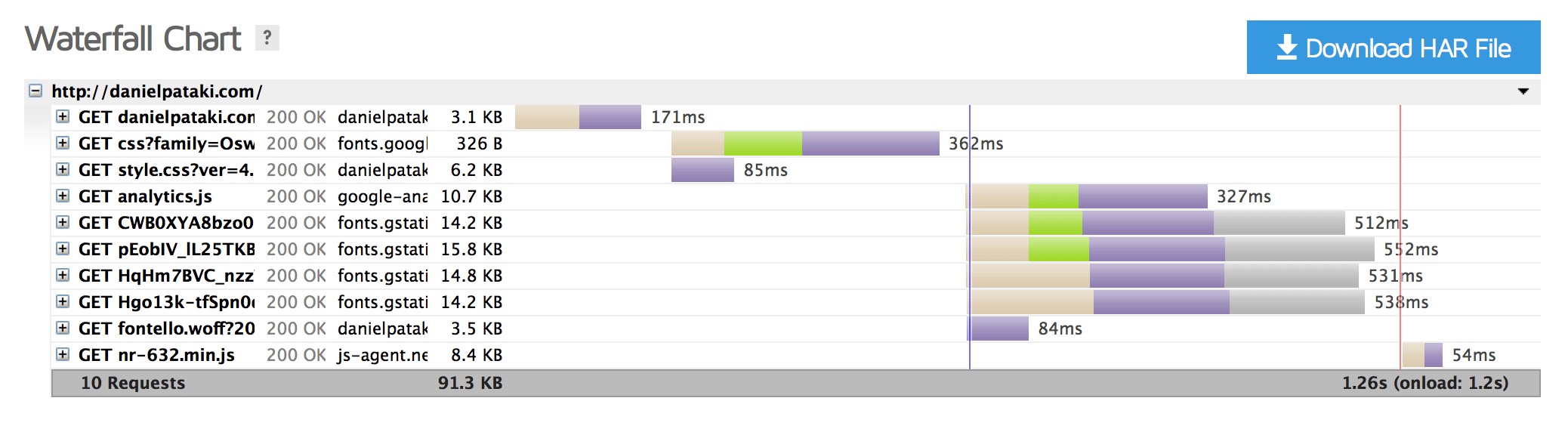
De forma resumida: cada ativo em seu site precisa ser consultado, transferido e exibido. Cada barra da Waterfall mostra todas as etapas envolvidas para cada ativo e quanto tempo elas levaram.

Tela do Waterfall do GTmetrix
As etapas pelas quais cada ativo pode ser executado são as seguintes:
- Pesquisa de DNS: hora de resolver o DNS
- Conexão: tempo necessário para criar uma conexão
- Bloqueio: tempo gasto na fila do navegador aguardando uma conexão
- Envio: tempo necessário para enviar a solicitação
- Em espera: tempo gasto aguardando a resposta (tempo até o primeiro byte)
- Recebimento: tempo necessário para baixar o conteúdo
Com base nessas informações, podemos fazer algumas suposições sobre o que está acontecendo com nosso site. Primeiro, dê uma olhada na linha azul na imagem acima do recurso Waterfall, que representa o ponto em que o DOM foi carregado. A linha vermelha representa o horário em que a página foi carregada.
O tempo até o primeiro byte (TTFB) também é considerado um indicador importante da velocidade do servidor. Isso é mostrado pelas informações em espera na Waterfall. Se você estiver sempre vendo um TTFB alto, mesmo depois de seguir e melhorar as principais recomendações para otimizar a velocidade do site, talvez deva considerar mudar de servidor de hospedagem.
1. Redimensione suas imagens
Quando alguém entra em seu site, é preciso que todas as imagens sejam carregadas rapidamente. Isso se torna um problema quando alguns desenvolvedores permitem que imagens de qualquer tamanho sejam colocadas no site.
Caso você esteja incorporando uma imagem sem considerar as dimensões, é provável que isso atrase o carregamento do seu site. Mas a solução é simples: a maioria dos softwares de edição de imagens vêm com a capacidade de redimensioná-las para que se tornem ideais para melhorar a performance de site.
Atualmente, é possível redimensionar imagens de forma bem facilitada, seja através de ferramentas web, softwares ou plugins para seu site, em especial o WordPress.
Ferramentas Web
Há inúmeras ferramentas web grátis para redimensionar imagens. Uma das favoritas do mercado é a ILOVEIMG, que permite com que você faça o redimensionamento de até 60 fotos de uma só vez. É muito recomendada nos casos em que você tem várias fotos que devem ter as mesmas dimensões.
Uma outra dica é uma ferramenta do Google, a Squoosh. Neste caso, é permitido que você redimensione apenas uma imagem por vez. Porém, ao mesmo tempo em que você redimensiona, pode otimizar o peso da imagem e economizar tempo.
Softwares
O bom e velho Photoshop ainda é uma das melhores opções para redimensionar e otimizar imagens. Você consegue redimensioná-las através da tela de edição e, ao salvar o seu arquivo no modo “Salvar para a web”, é possível também reconfigurar o peso. Nesse caso, a qualidade é diminuída, mas a imagem passa a ser mais leve.
Como alternativa, recomendamos o software chamado Caesium. Apesar de não ser tão conhecido como o Photoshop, é extremamente útil quando o assunto é redimensionamento e otimização de imagens para web.
O software é bem leve e, em poucos segundos, estará instalado em sua máquina. A mesma agilidade pode ser observada no processo de dimensionar e otimizar imagens em massa.
Plugins (WordPress)
Existem diversas opções para redimensionar as imagens para WordPress. Uma alternativa viável e muito interessante é o plugin Imsanity. Ele redimensiona automaticamente as imagens assim que você as envia para o WordPress.
2. Comprima imagens para economizar ainda mais tamanho
Redimensionar as suas imagens é metade da batalha para otimizar a performance de site, você pode ir ainda mais longe para reduzir o tamanho dos arquivos: realizando compressão.
A compressão trabalha para reduzir tamanhos de duas maneiras possíveis:
- Compressão sem perdas: diminui o tamanho dos arquivos sem perda de qualidade.
- Compressão com perdas: oferece maior economia de tamanho, em troca de uma pequena perda de qualidade.
Normalmente, recomendamos a compactação sem perdas para imagens que dependem muito do visual para se destacar, como fotos de paisagens ou de pessoas.
Por outro lado, para algo como capturas de tela de um tutorial, por exemplo, é recomendado usar a compactação com perdas, assim, o tamanho da imagem é preservado.
Como compactar imagens do WordPress
Como no redimensionamento de imagens, você pode usar um plug-in ou uma ferramenta online para ajudá-lo à compactá-las.
Em relação aos plugins, o Smush Image Compression and Optimization é uma ótima opção porque, em sua versão mais recente, é possível compactar e redimensionar imagens.
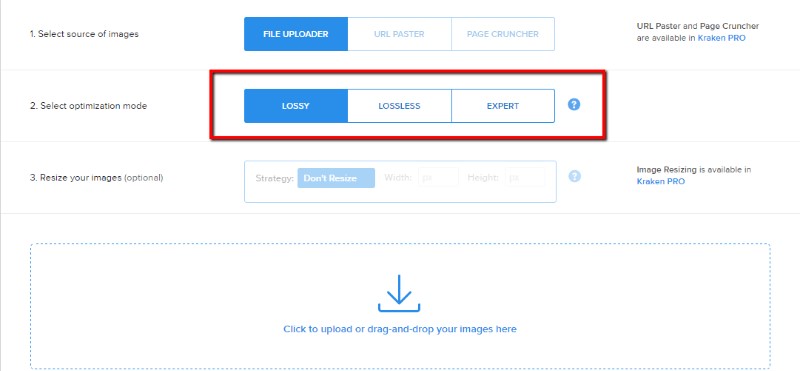
Se você deseja uma ferramenta web, o Kraken é outra ótima alternativa, uma vez que permite compactar imagens através dos métodos com e sem perdas:

Tela da Kraken – Ferramenta para compactação de imagens
Assim como no redimensionamento, você deve se preocupar em comprimir o máximo de imagens antigas possível. Se você estiver usando o plugin Smush, ele poderá compactar automaticamente tanto as novas imagens quanto as imagens que já estavam no site antes da instalação do plug-in.
3. Utilize formatos de imagens de última geração
Uma outra ação importante para suas imagens é optar pelos formatos mais atualizados, como o JPEG 2000, WebP e JPEG XR, que costumam ter uma qualidade superior ao JPEG e o PNG. Isso auxilia na redução do uso de dados da rede e acelera o carregamento.
Alguns aplicativos fazem a conversão automática para arquivos de WebP – um formato que é suportado nos navegadores do Chrome e Opera, possuindo um tamanho 25% a 34% menor que um JPG.
4. Adie o carregamento das imagens fora da tela
Mesmo as imagens que não aparecem na tela possuem influência no carregamento da página. Por isso, caso não atrapalhe o fluxo de leitura e utilização da página, o carregamento pode ser adiado.
Em alguns sites, as imagens surgem à medida em que você rola a página. Esse recurso é chamado de lazy load e é aplicado às imagens que estão ocultas na tela. Conforme o usuário rola a página, as imagens são carregadas.
Você pode utilizar esse recurso em plugins para o WordPress. Um deles é o A3 Lazy Load.
5. Escolha um host mais rápido
Tudo o que foi listado acima fará com que seu site e suas imagens sejam carregados mais rapidamente. Mas há algo que todas essas dicas não podem superar: hospedagem lenta.
Se você tem um host com tempos de resposta lentos, todas essas dicas são meros “band-aids”. Ou seja, a velocidade do seu site sempre será prejudicada pelo desempenho do seu host.
Portanto, se você implementou tudo acima para melhorar a performance de site e ainda está desapontado com o tempo de carregamento da página, talvez seja hora de trocar de hospedagem.
6. Teste novamente
Agora que você fez todos os procedimentos, o que acha de testar novamente e comparar com o teste inicial?
Conteúdo produzido pela UpSites.
Compartilhe nas redes:





